
The proliferation of marketing automation platforms has opened the door for an incredibly robust ecosystem of “best-in-class” solutions to integrate and solve problems for marketing teams better than ever before. In planning for these integrations, determining whether to use webhooks vs APIs is a critical decision that will impact the effort & resources necessary as well as the functionality of the integrated solution.
Imagine not receiving important notifications about your projects on Slack. Or not being able to connect your direct mail tool with your CRM tool.
The result would be data silos – leading to inefficient workflows and lots of manual work.
The webhooks vs APIs debate is important and both can be good solutions. But when do you use each one? What are the differences between the two? In this article, we answer these questions and explain how you can automate direct mail using webhooks in Postalytics.
Table of Contents
- What Is a Webhook? How Does It Work?
- What is an API? How Does It Work?
- Key Differences Between Webhooks and API
- When Should You Use a Webhook?
- When Should You Use an API?
- How to Automate Direct Mail with Postalytics Webhooks?
- Leverage Postalytics Webhooks for Your Direct Mail Campaigns
What is a Webhook? How Does It Work?
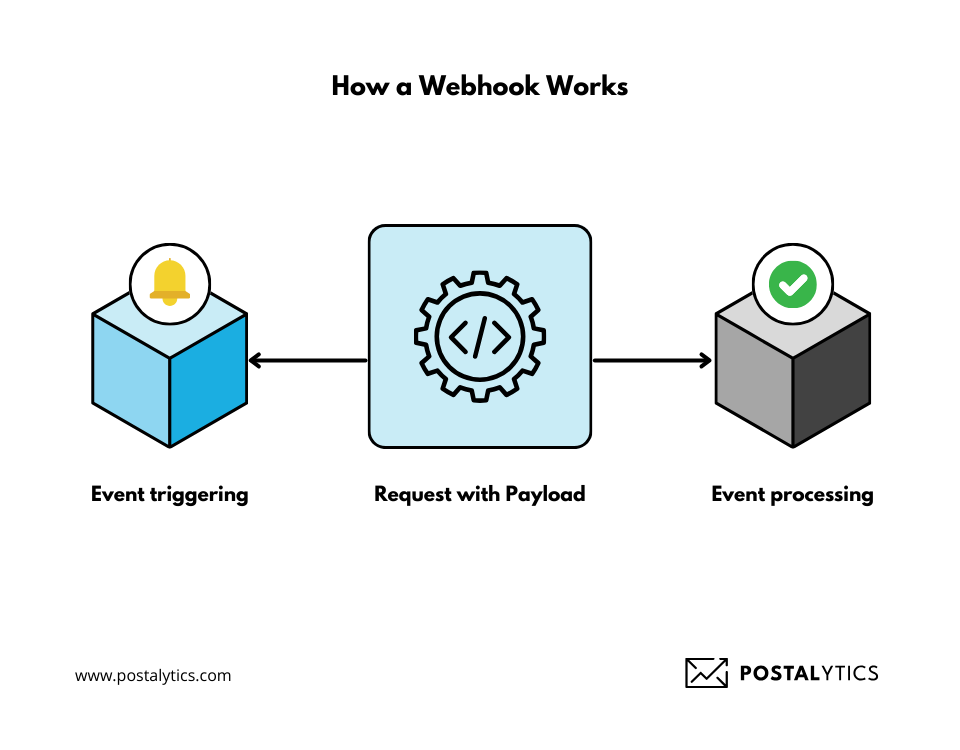
A webhook is a method by which an application provides real-time data to other applications. Unlike traditional APIs, which require polling for data at intervals, webhooks send data automatically whenever an event occurs. This enables immediate and efficient data transfer and communication between systems.

Webhooks work by sending an HTTP POST request to a specified URL (endpoint) when a specific event happens in the source application. To set up a webhook, the receiving application must register a URL with the source application, specifying which events to listen for. When the event occurs, the source application sends a payload, often in JSON format, to the registered URL.
An example of using webhooks is in project management tools like Trello and Slack integration. When a new card is added to a Trello board or an existing card is updated, Trello can send a webhook notification to a Slack channel.
What Is an API? How Does It Work?
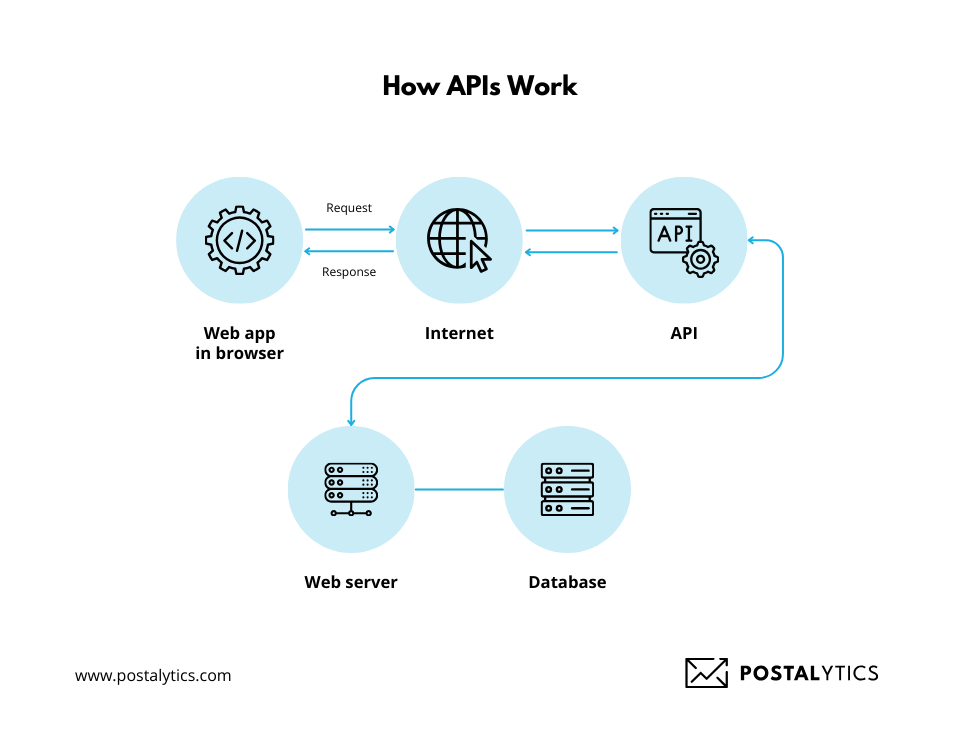
An API (Application Programming Interface) is a set of rules and protocols that allow different software applications to communicate with each other. It defines the methods and data structures developers use to interact with external software components, operating systems, or microservices.
Check out the Postalytics Direct Mail API
An API acts as a bridge, enabling the transfer of data and functionality between distinct systems.

APIs work by using specific URLs (endpoints) that accept requests and return responses. When a request is made to an API endpoint, it includes specific parameters and headers. The API processes the request, interacts with the server or database to retrieve or modify data, and then sends back a response in a format like JSON or XML.
For example, a weather app might use an API to fetch current weather data from a remote server. The app sends a request with the location parameters to the weather API, which processes the request and returns the weather information for that location.
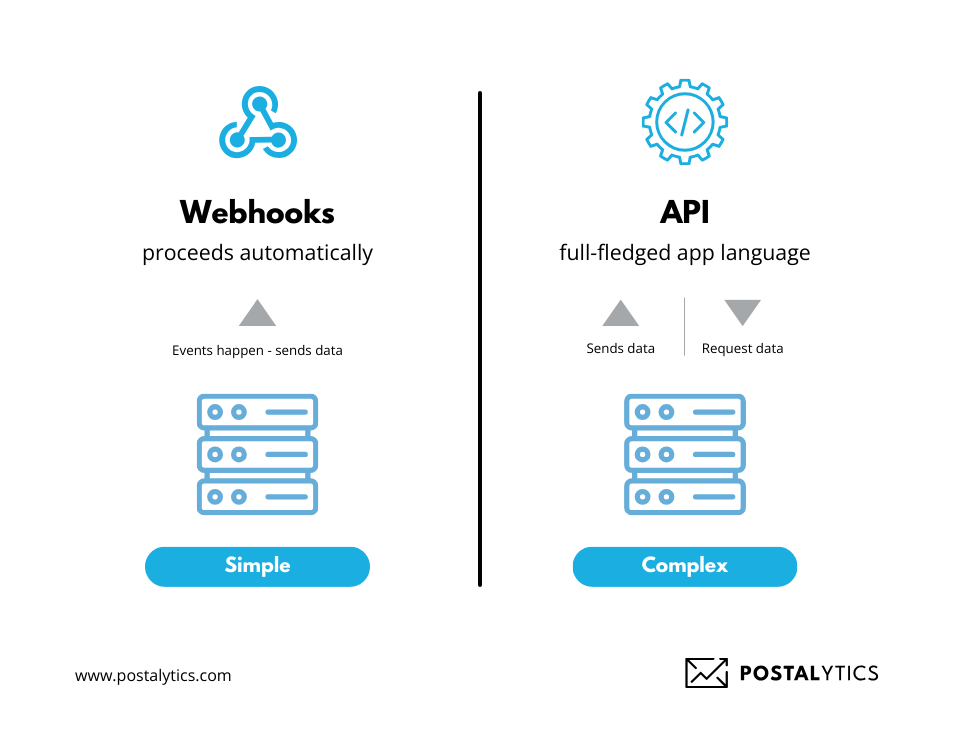
Key Differences Between Webhooks vs APIs
Whether it’s the way they function or the data they integrate, here are four key differences between Webhooks vs APIs.
Trigger Mechanism
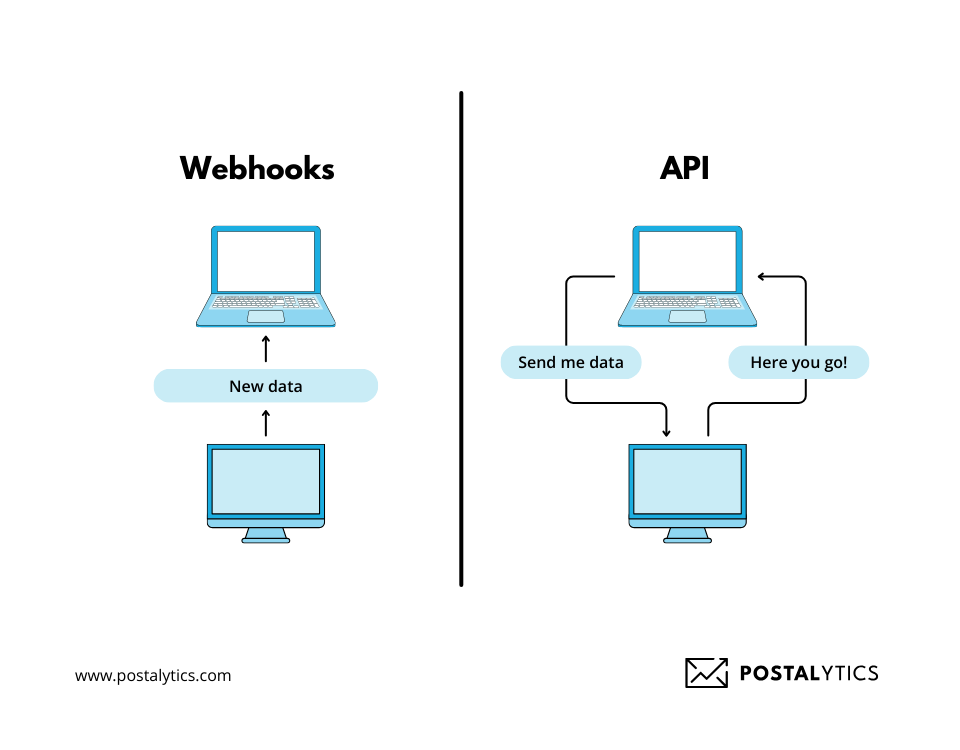
The primary difference between webhooks vs APIs lies in their trigger mechanisms. APIs require the client to poll or request data from the server at regular intervals, meaning the client must continuously check for updates. Webhooks operate on a push mechanism, where the server automatically sends data to the client when a specific event occurs.
With an API, a client might request new email notifications from a server every minute.
With a webhook, the server sends a notification to the client instantly when a new email arrives.
Structure and Complexity
Webhooks are typically simpler to implement than APIs. They consist of an HTTP POST request triggered by specific events, requiring minimal setup—just a URL endpoint to receive the data.
APIs are more complex and structured. They offer a wide range of functions through various endpoints that clients can request, require comprehensive documentation and involve authentication, multiple request methods (GET, POST, PUT, DELETE), and response handling.

Communication Direction
The communication direction is a key difference between webhooks vs APIs. Webhooks are unidirectional, with the server pushing data to the client automatically when a specific event occurs. This means the client passively receives updates without making requests.
APIs are bidirectional, requiring the client to request data or actions from the server actively. The server responds to these requests, facilitating an ongoing exchange of information.

For example, a webhook from a project management tool might push notifications to a chat app when a task is updated. With an API, the chat app would actively request the latest task updates from the project management tool whenever needed.
Real-Time Updates
Real-time updates are a significant difference between webhooks and APIs. Webhooks provide real-time updates by pushing data to the client when an event occurs.
APIs require polling, where the client repeatedly requests data from the server at regular intervals. This can introduce delays and is less efficient.
For example, a webhook from an e-commerce platform can immediately notify an inventory system when a product is purchased, ensuring instant stock updates. In contrast, an API would need the inventory system to check the e-commerce platform for new purchases regularly.
When Should You Use a Webhook?
Webhooks should be used in scenarios requiring real-time notifications or automatic updates based on specific events. They are ideal for ensuring immediate and efficient data transfer without the need for continuous polling.
Here are some examples where webhooks can be used.
- Real-time notifications: Notifying users instantly about critical events, like a bank sending an alert when a large transaction occurs.
- Automated workflows: Triggering actions automatically, like a CRM updating customer information when a new lead is captured.
- Data synchronization: Keeping data consistent across systems, like synchronizing inventory levels between an e-commerce platform and a warehouse management system.
- Monitoring and alerts: Alerting systems for performance issues, like a monitoring tool sending alerts when a server goes down.
- User interactions: Responding to user actions in real-time, like sending an email notification when a user submits a form.
When Should You Use an API?
APIs are essential when you need to maintain continuous, structured communication between applications, particularly for data that changes frequently. They facilitate real-time data exchange in machine-readable format like JSON.
Here are some examples where APIs can be used.
- Data retrieval: Accessing up-to-date information from databases or third-party services, like fetching current weather data from a weather service API.
- Service integration: Connecting different software services, like integrating a payment gateway (e.g., PayPal) into an e-commerce platform.
- Automation: Automating repetitive tasks, such as syncing customer data between a CRM and an email marketing tool.
- Complex interactions: Handling sophisticated interactions, like processing transactions in an online banking system.
- User-driven actions: Responding to user requests, such as allowing users to search for flights in a travel booking app.
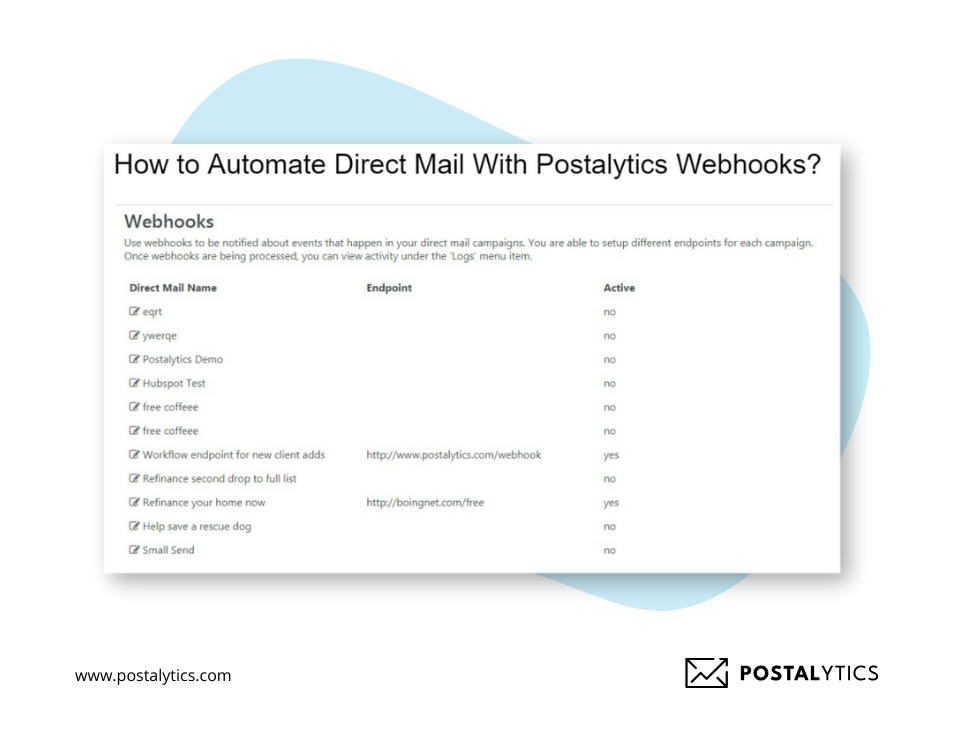
How to Automate Direct Mail With Postalytics Webhooks?

Automating direct mail with Postalytics webhooks involves setting up a system where specific events trigger the sending of direct mail pieces.
Here’s the step-by-step process to do it:
- Set up webhooks: First, access your Postalytics account and navigate to the webhooks section. Create a new webhook specifying the event that will trigger the direct mail.
- Configure the endpoint: Define the URL endpoint where the webhook will send data. This endpoint should be part of your application or service that processes the event data.
- Map data fields: Configure the webhook to map the data fields from the triggering event to the corresponding fields in your direct mail template.
- Test the webhook: Before going live, test the webhook to ensure it correctly triggers the direct mail send and that the data mapping works as intended.
By integrating Postalytics webhooks, businesses can streamline their direct mail campaigns, ensuring timely and personalized mail pieces are sent based on real-time events.
Leveraging Postalytics Webhooks for Your Direct Mail Campaigns
While APIs facilitate continuous data retrieval and complex interactions, webhooks excel in triggering immediate actions based on specific events.
Leveraging Postalytics webhooks enables businesses to automate direct mail seamlessly by linking real-time events with personalized mail campaigns.
This helps businesses elevate their direct mail strategies, delivering impactful messages precisely when they matter most.
To implement webhooks and test them for your direct campaigns, register for a free account on Postalytics.
About the Author
Alec Graziano
Alec Graziano is CTO and co-founder of Postalytics. Alec founded Boingnet, the predecessor of Postalytics in 2008. Boingnet was focused on providing print and direct mail marketing service providers the ability to add digital marketing channels to their direct mail campaigns. Postalytics is Alecs’ 5th startup. He has been involved in starting and growing early-stage technology ventures for over 25 years and has a proven track record of leading technical teams in building enterprise class, highly scalable, software systems. He has held senior technology roles at Palm Inc, GE and various web and software consulting firms.
